AlpineベースのWordPress環境をDockerで構築してみた
DockerでWordPressの環境を構築することがたまにあるのですが、調査用・実験用の環境のテンプレ的な物作りたいなーと思って作りましたーっていうのが今回の記事です。
前提条件
今回は、以下のような前提条件で環境を構築してみました。
- Alpineベースで構築してみる(可能な限り軽くしたいので、、、)
- メールの送受信テストをローカルで行えるようにする
- DBの操作はGUIでもできるようにする
- CUIでもDBのダンプ・リストアをできるようにする
複数のWP環境を構築しても極力PCの容量を圧迫しないように、Alpine Linuxを使って構築してみました。
DockerでAlpineをベースに環境の構築を行う場合、必要なライブラリの設定を自分で行ったり、サーバ用のコンテナを別で用意したりする必要があったりとちょっと難しいですが、DebianとかCentOSをベースにしたイメージより格段に軽いので、複数の環境を構築しても容量を食いにくいというメリットがあります。
作った環境
ソースコードは、GitHubに掲載しているので、動かないとか、ここはおかしいとかあったら連絡ください。
※環境構築するときに邪魔だったので、app配下(wordpress本体)は.gitignoreに登録しています。
書いたdocker-compose.ymlはこんな感じです。
version: '3'
services:
mysql:
container_name: wp_starter_db
image: mysql:5.7
ports:
- 3306:3306
environment:
- MYSQL_DATABASE=${MYSQL_DATABASE}
- MYSQL_USER=${MYSQL_USER}
- MYSQL_PASSWORD=${MYSQL_PASSWORD}
- MYSQL_ROOT_PASSWORD=${MYSQL_ROOT_PASSWORD}
volumes:
- ./docker_database:/etc/mysql/mysql.conf.d
- ./docker_database/init_db:/docker-entrypoint-initdb.d
- wp_starter_db_data:/var/lib/mysql
wordpress:
container_name: wp_starter_app
build: ./php
environment:
- MYSQL_DATABASE=${MYSQL_DATABASE}
- MYSQL_USER=${MYSQL_USER}
- MYSQL_PASSWORD=${MYSQL_PASSWORD}
depends_on:
- mysql
volumes:
- ./app:/var/www/html
wordpress_nginx:
container_name: wp_starter_web
image: nginx:mainline-alpine
ports:
- 80:80
depends_on:
- wordpress
volumes:
- ./app:/var/www/html
- ./nginx/wordpress/default.conf:/etc/nginx/conf.d/default.conf
phpmyadmin:
container_name: wp_starter_phpmyadmin
image: phpmyadmin/phpmyadmin:fpm-alpine
environment:
- PMA_HOST=mysql
- PMA_USER=${MYSQL_USER}
- PMA_PASSWORD=${MYSQL_PASSWORD}
depends_on:
- mysql
volumes:
- phpmyadmin_data:/var/www/html/
phpmyadmin_nginx:
container_name: wp_starter_phpmyadmin_web
image: nginx:mainline-alpine
ports:
- 8080:80
depends_on:
- phpmyadmin
volumes:
- phpmyadmin_data:/var/www/html/
- ./nginx/phpmyadmin/default.conf:/etc/nginx/conf.d/default.conf
mailhog:
container_name: wp_starter_mailhog
image: mailhog/mailhog
ports:
- 8025:8025
- 1025:1025
volumes:
wp_starter_db_data:
phpmyadmin_data:
ディレクトリ構成は以下のような感じです。
.
├── README.md
├── app
├── docker-compose.yml
├── docker_database
│ ├── init_db
│ └── mysql.cnf
├── nginx
│ ├── phpmyadmin
│ │ └── default.conf
│ └── wordpress
│ └── default.conf
└── php
├── Dockerfile
└── php.ini
こんな感じでアクセスできる想定です。
- WordPress・・・http://localhost:80
- phpMyAdmin・・・http://localhost:8080
- Mailhog・・・http://localhost:8025
補足
WordPressのDockerfileについて
WordPressのDockerfileは以下のような感じで書いてみました。
FROM wordpress:5.2.4-fpm-alpine
RUN apk update \
&& apk add mysql-client \
&& rm -rf /var/cache/apk/*
COPY php.ini /usr/local/etc/php
# mailhog用の設定
RUN curl --location --output /usr/local/bin/mhsendmail https://github.com/mailhog/mhsendmail/releases/download/v0.2.0/mhsendmail_linux_amd64 \
&& chmod +x /usr/local/bin/mhsendmail
RUN echo 'sendmail_path="/usr/local/bin/mhsendmail --smtp-addr=mailhog:1025 [email protected]"' > /usr/local/etc/php/conf.d/mailhog.ini
WORKDIR /var/www/html
ざっくりとした流れはこんな感じです。
- Dockerコンテナの中でデータのダンプ・リストアを行えるようにするために、mysql-clientをインストール
- ホストのphp.iniをWPのDockerコンテナ内にコピー
- mailhogの設定を行う
- ワークディレクトリを/var/www/htmlに設定
Mailhogについて
Mailhogを使うと、ローカルでメールの送信テストができるようになります。
WordPress以外でも、LaravelやRailsなどのMVCフレームワークでも使えるので、とても便利です。
ただ、MailhogのDockerコンテナを立ち上げただけだと、メールの送信はできないので、PHP側からMailhog宛にメールの送信を行うための設定を行う必要があります。
RUN curl --location --output /usr/local/bin/mhsendmail https://github.com/mailhog/mhsendmail/releases/download/v0.2.0/mhsendmail_linux_amd64 \
&& chmod +x /usr/local/bin/mhsendmail
RUN echo 'sendmail_path="/usr/local/bin/mhsendmail --smtp-addr=mailhog:1025 [email protected]"' > /usr/local/etc/php/conf.d/mailhog.ini
この辺りの処理は正直あまりよくわかっていないのですが、、、mhsendmailを入れて、Run echoのあたりでSMTPサーバの設定を上書きしていると言ったような感じでしょうか。。。
mhsendmailは、Mailhogを利用するときに1025番ポートでSMTP通信を行えるようにするために必要らしいです。
参考になった記事も掲載しておきます。
https://gyun.hatenablog.com/entry/2020/03/04/234114
メールが送れるかどうか確認もしてみます。
appディレクトリ配下に適当なPHPファイルを作成します。
<?php
$email = "[email protected]";
$subject = "送信テスト";
$body = "テストテストテスト\nテストテスト";
$to = '[email protected]';
$header = "From: $email\nReply-To: $email\n";
mb_send_mail($to, $subject, $body, $header);
?>
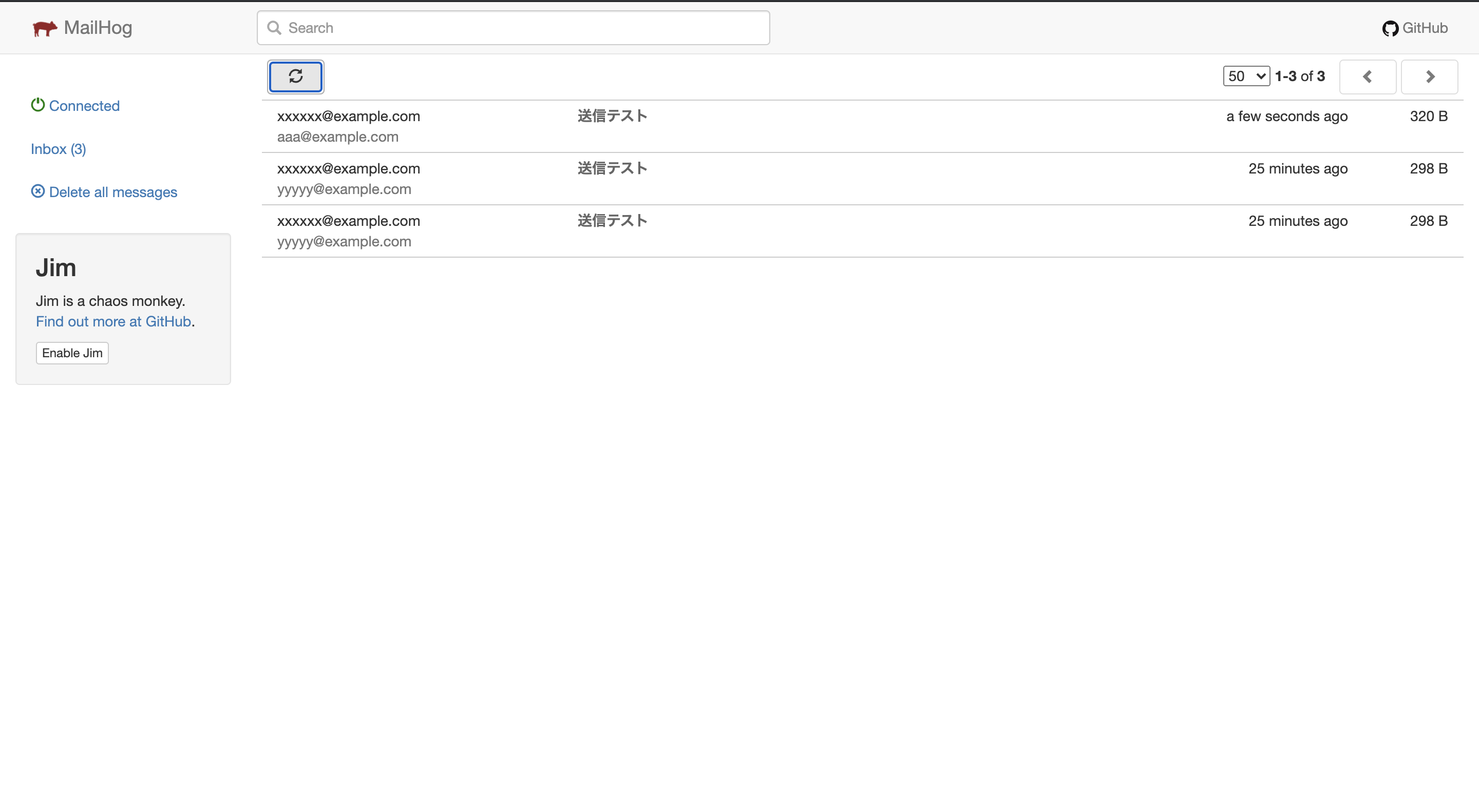
localhost:80/test.php にアクセスした後に、mailhogの管理画面にアクセスしてみると、メールが届いているはずです。

Dockerコンテナ立ち上げ時に初期データの投入を行う
DockerのMySQLイメージは、/docker-entrypoint-initdb.dにマウントしたディレクトリにsqlファイルを設置しておくと、コンテナを生成して、起動する時に、初期データをDBに勝手に流し込んでくれます。
mysql:
container_name: wp_starter_db
image: mysql:5.7
ports:
- 3306:3306
environment:
- MYSQL_DATABASE=${MYSQL_DATABASE}
- MYSQL_USER=${MYSQL_USER}
- MYSQL_PASSWORD=${MYSQL_PASSWORD}
- MYSQL_ROOT_PASSWORD=${MYSQL_ROOT_PASSWORD}
volumes:
- ./docker_database:/etc/mysql/mysql.conf.d
- ./docker_database/init_db:/docker-entrypoint-initdb.d #この部分
- wp_starter_db_data:/var/lib/mysql
ただし、ローカルにMySQLのデータボリュームが残っているとデータの投入が行われないので、データの自動投入を行う時は、ローカルのDBのvolumesの削除を行い、再度コンテナの生成・起動を行う必要があります。
まとめ
今回はDockerで使い勝手がよく、軽めなWordPress環境を構築する方法について書いてみました。
だいぶ端折りましたが、phpMyAdminでDBのデータの確認や操作ができたり、Dockerコンテナ内でDBのデータのダンプ・リストアができたりとまあまあ使いやすそうな環境が作れたのかなーとは思いました。
おまけ
Docker使えるようになりたいけど、ぶっちゃけよくわからない人は、最初はWordPressの環境構築から入ってみるのはアリかもしれないです。
LAMP環境を構築する流れが理解しやすいのと、LaravelのようなMVCフレームワークに比べて、必要なライブラリがなくて動かないみたいなのも基本的には起こらないからです。