知らないとやばいどころか多分詰む|HTTPリクエストとHTTPステータスについて
- 非同期通信が理解できない
- ログイン機能の仕組みがわからない
- GETとPOSTの違いがいまいちよくわからない
みなさんこのような経験はないでしょうか?
カルキチブログ史上最強に煽ったタイトルをつけてみたわけですが、今日はマジのマジで知らないと多分詰むHTTPリクエストについて書いていこうとかなと思います。
一応サーバが関係しているので、カテゴリーは無理やりバックエンドに分類しましたが、フロントエンド志望の方も絶対に知っておいたほうがいい知識だと思うので、自分に対する確認の意味で今回は書いていこうかなと思います。
HTTPリクエストとは?
HTTPリクエストとは簡単に説明すると、クライアント側(ウェブサイトやウェブサービスにアクセスする側)から送るウェブサーバに対する命令のことです。
よく使うHTTPリクエストとして以下のようなものがあります。
- GET(主にデータを取得したい時に使用)
- POST(データを登録したい時や、パスワードなど見られたくない情報を送信する時に使用)
- PATCH(データの変更を行う時に使用)
- DELETE(データの削除を行う時に使用)
LaravelとかRailsとかに触れた経験がある方は、この辺りのワードを聞いたことがあるのではないでしょうか?
他にもファイルを丸ごと更新する際に使用するPUTや、ページはいらないけどヘッダ情報だけ取得したい時に使うHEADとかもありますが、使用頻度が高いのは上記の4つです。
GETとPOSTの違いとは?
GETとPOSTが結構ごっちゃになる方が多いのではないでしょうか?
僕も学習し始めの頃は結構ごっちゃになっていました。
GETはデータを取得したい時に使用します。
アドレスバーにURLを入力したり、ChromeやYahooなどで情報を検索したりするとアクセスしたURLに応じたページが表示されると思うのですが、これはGETリクエストによって成り立っています。
非同期通信だと、APIを叩いてJSONを取得するみたいなことが多いと思うのですが、これもGETリクエストを送ることで情報を取得できるというわけです。
また、GETはデータの取得以外にデータの送信に使用することもできます。
ここが多分POSTと一番ごっちゃになりやすいところだと思います。
http://example.com/?keyword=hogehage
上記のURLなら?より後の部分がサーバに対するリクエストとして送られます。
ちなみに?より後の部分はクエリパラメータ(略してパラメータ)と呼ばれます。
HTMLのinputタグにname属性というものがあるかと思うのですが、それを思い浮かべると理解しやすいかもしれません。
今回だとname属性がkeyword、入力された情報がhogehageという感じです。
一方でPOSTは情報の取得ではなく、情報の登録や送信に使用されます。
GETと違いPOSTはメッセージボディと呼ばれるものに付与されて、情報がサーバに送信されるのですが、画面上からは確認できません。
そのため、IDやパスワードの入力などに使用されます。
また、POSTはGETよりも遥かに多くの情報を送ることができるという特徴があります。
Twitterとかだと写真や動画などのバイナリデータ(テキストデータ以外のデータ)をアップしたりできるかと思うのですが、これもPOSTリクエストがあるからこそ可能な技術なんです。
たまーに、POSTは情報が見えないから安心!みたいに勘違いしている方がいますが、POSTだからって別に安全ってことはないです。
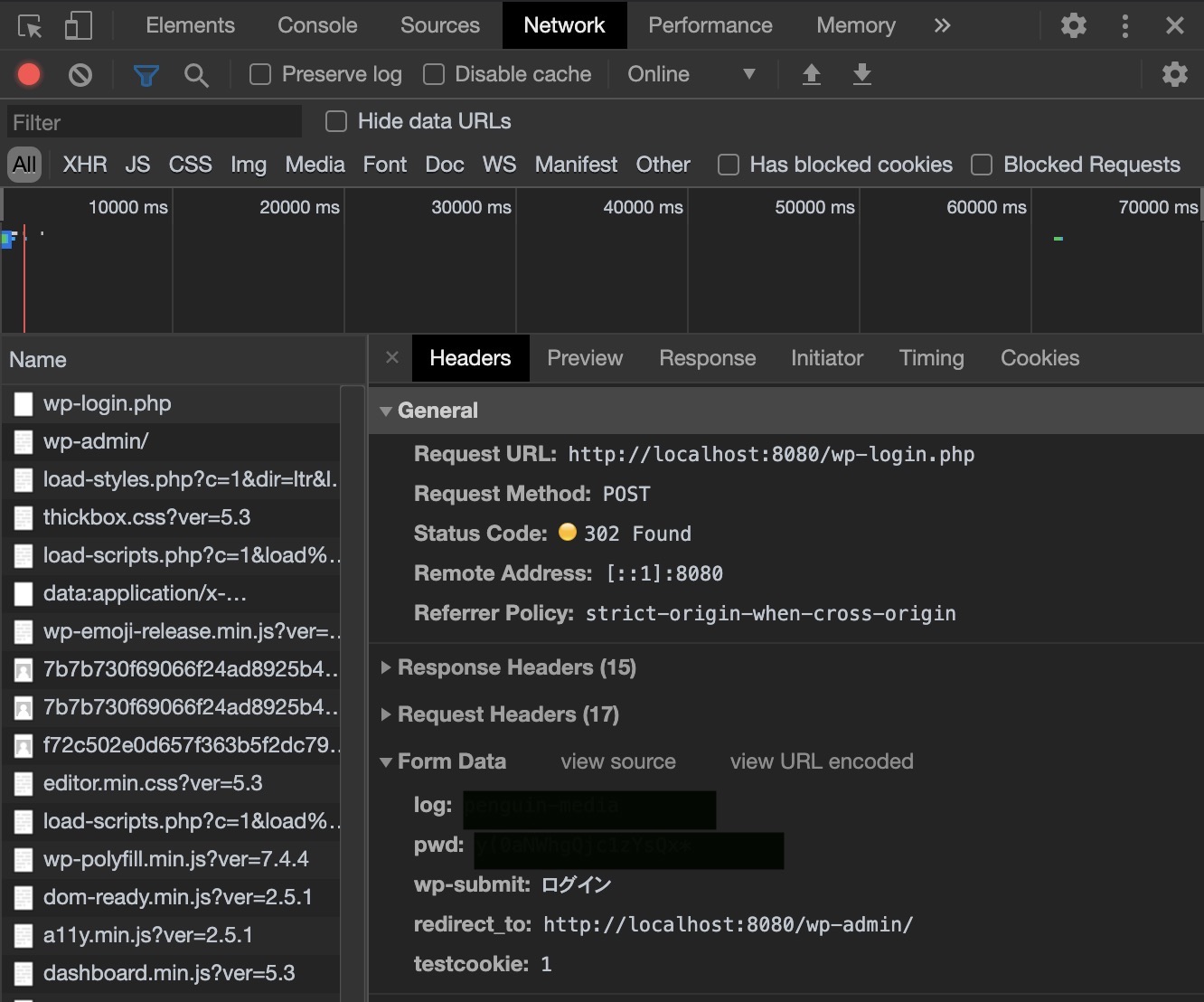
POSTで送られた情報はブラウザ上から確認することができないというだけで、、、検証ツールを確認すれば普通に見れます。

僕のローカルのWP環境(個人開発用のお遊び環境)を検証ツールで見て見ました。
FormDataという部分の下の方にある黒い線の部分はWPのIDとパスワードです。
本当に普通に見れます。
HTTPステータスコードとは?
HTTPステータスコードとは、通信を行った際にサーバ側からブラウザに返却される3桁の数字のことです。
HTTPリクエストを送った際に通信に成功したのか、はたまた失敗したのかをクライアント側で簡単に把握することができます。
知っておきたいHTTPステータスコードとしては、以下のようなものがあります。
- 200番台(成功した時のレスポンス)
- 300番台(リダイレクト)
- 400番台(クライアントサイドで発生したエラー)
- 500番台(サーバー側で発生したエラー)
細かい種類を解説していくと長くなるので、簡単に説明していきます。
200番台
リクエストがうまくいった場合に、サーバ側から返ってくるレスポンスコードです。
通信はうまくいっているので、特にこれと言って心配することはないと思います。
300番台
リダイレクトとは、あるURLにアクセスした時にサイトの訪問者を別のURLに飛ばす仕組みのことです。
リダイレクトに関しては、301リダイレクト(常に別のURLに飛ばす)と302リダイレクト(一時的に別のURLに飛ばす)は知っておいた方がいいと思います。
ログイン機能とかも実はリダイレクトという概念があるからこそ成り立つものだったりします。
- IDとパスワードがあっていたら・・・ログインページから管理画面にリダイレクトさせる
- IDとパスワードが間違っていたら・・・ログインページに戻す
超ざっとですが、こんな感じです。
400番台
クライアント側で発生しているエラーです。
404(探してみたけどねーわ)や403(アクセスが拒否られた)あたりは最低限知っておきたいところです。
500番台
できることなら目を背けたいサーバー側のエラーを示すのが500番台のレスポンスコードです。
環境構築をやったことがある方なら502とか馴染み深いのではないでしょうか?
アクセス過多でサーバーが落ちたりした時も発生します。
HTTPステータスについてのまとめ
主に知っておきたいのは400番台や500番台でしょうか。
何かエラーが発生した時に、この辺りの知識があればクライアント側、バックエンド側どちらで問題か発生しているか大方の目星はつけられます。
ここ最近だとTAK / Web Creator.さんのツイートが秀逸だなと思いました。
https://twitter.com/tak_dcxi/status/1265338592584327169
もっとHTTPステータスコードについて詳しく知りたい方は、MDNを是非ご覧ください。
ここに全てが載っています。
何で多分詰むのか
ここまでは主に用語に関して説明してきましたが、多分詰むよwとか書いてあってもなぜ詰むのかいまいちイメージがわかない方が多いと思うので、何で詰むのかを具体的な例をあげて説明していこうかなと思います。
なぜ詰むかなのですが、その理由は非常にシンプルでエラーが発生した時にコードのエラーなのかサーバー側のエラーなのかが分からず、解決するのに時間がかかるor難しいからです。
一つ、非同期通信を例にあげて説明してみます。
例えばなのですが、非同期通信で何らかのエラーが発生したとしましょう。
言語そのものの勉強しかやっていない人はコードのどこが間違っているかを探し続け、結局見つからず画面を睨み続けることしかおそらくできないと思います。
実際に僕も学習し始めの時は、画面をひたすら睨み続けてました。
→今思い返すと本当に時間の無駄だったなーと思いますw
では、HTTPリクエストやレスポンスなどWEBの知識がある人はこのようなエラーが起きた時にどう対処するのでしょうか?
あくまで僕の場合なのですが、僕は非同期通信がうまく行かなかった時は以下の2つを主に考えます。
- ステータスコードは何が返ってきているのか(200か400番台か)?
- 取得はできているが表示されないのか?そもそも取得できていないのか?
200番台なら、取得自体はできているので、取得したJSONから必要な情報を取得するロジックがおかしいということが考えられます。
400番台なら、そもそもバックエンド側との通信がうまくいっていないという可能性が考えられるので、APIのKEYやURLが間違っていないか確認したり、MVCフレームワークを使っている場合なら、バックエンド側のロジックに問題があるかもしれないと調査することができます。
エラーの原因を探すときは、少ない情報で原因を探すよりも多くの情報があった上で探した方が多分楽だと思います。
つまり、一言でまとめると、、、
情報が多い→様々な解決策を試せる→早く解決できる可能性が高い
こんな感じです。
まとめ
HTTPリクエストやHTTPステータスについてどの程度の理解が必要なのか一概に判断するのは難しいのですが、またまた非同期通信を例にすると、このくらい把握できていればギリなんとかはなるレベルなのかなと思います。
- クライアントサイドで何らかの動作(クリックや、ページにアクセスなど)が行われる
- APIに対してGETリクエストを送信する
- 通信を行い情報を取得する(データはJSONで返却される場合が多い)
- 取得したJSONから必要な情報を取得する
- フロント側で表示する
上記の箇条書きの部分に関しては、本当に全く調べずに書いたので細かい抜け漏れはあるかもしれませんが、これくらい分かれば十分ではないにしろ、詰まらずに実装することはできるのかなと思います。
おまけ
HTTPリクエストやHTTPステータスなどのウェブの知識は初学者があまり学習しない分野だとは思うのですが、実際に働くと本当に必要な知識です。
ここらへんの知識があるかないかでプログラミング言語の学習効率も大きく変わってくると思うので、みなさん頑張って学習していきましょう!
僕も頑張ります。