サイトが遅い?表示速度を改善するならAuditsがおすすめ!
ページの表示速度・・・
表示速度は、ウェブ制作やウェブ開発に携わる以上、避けて通れないものです。
昔僕の上司だったディレクターの方が3秒以上読み込みに時間がかかると40%程度のユーザーが離脱するということを、教えてくれました。
今回はそんなページの表示速度を簡単に計測する方法を教えます。
Auditsとは?
Chromeのデベロッパーツールから使用できるページの表示速度を計測できるツールです。
特に専門的な知識も必要ないので、エンジニア以外の方でも簡単に使用できます!
Auditsの使い方
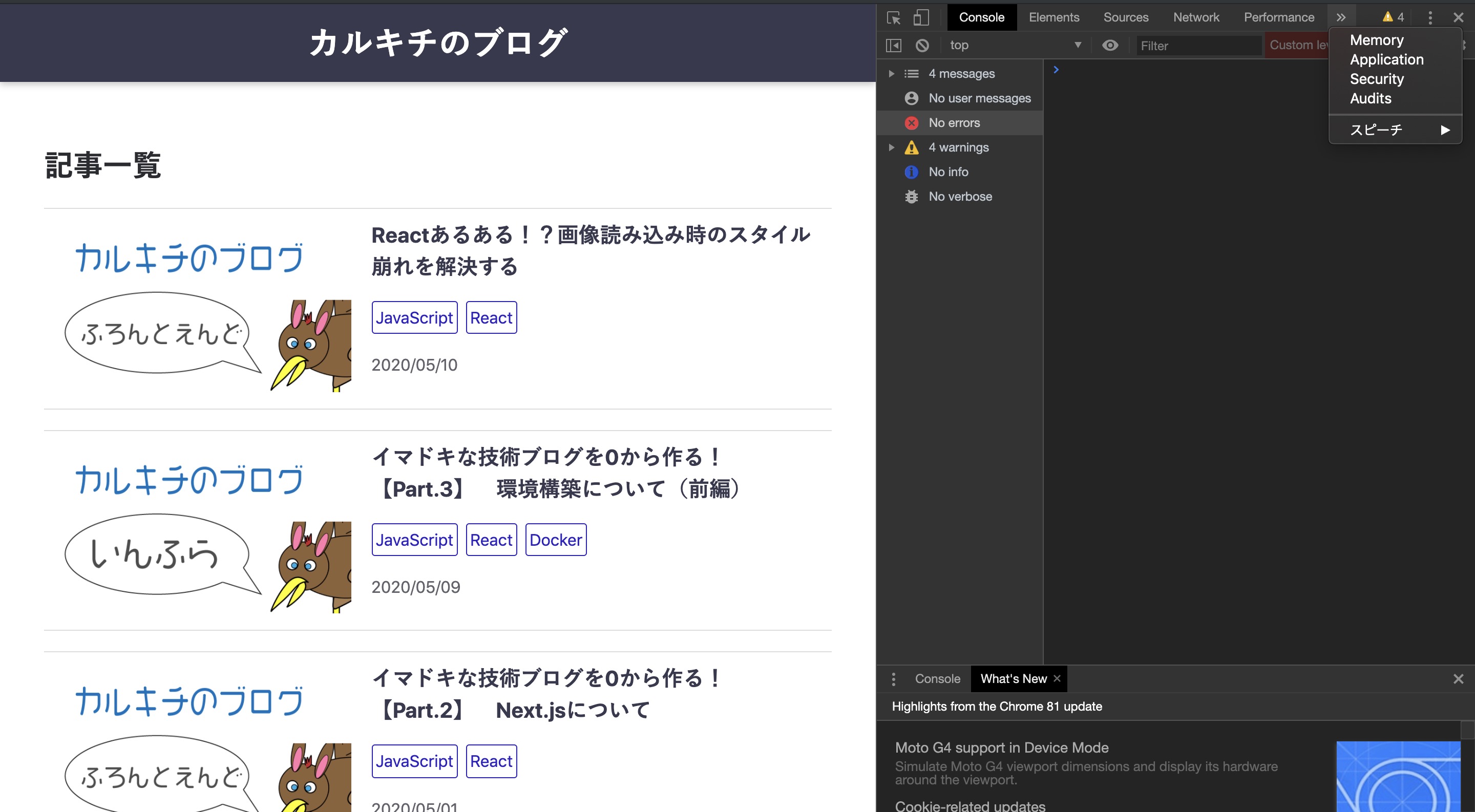
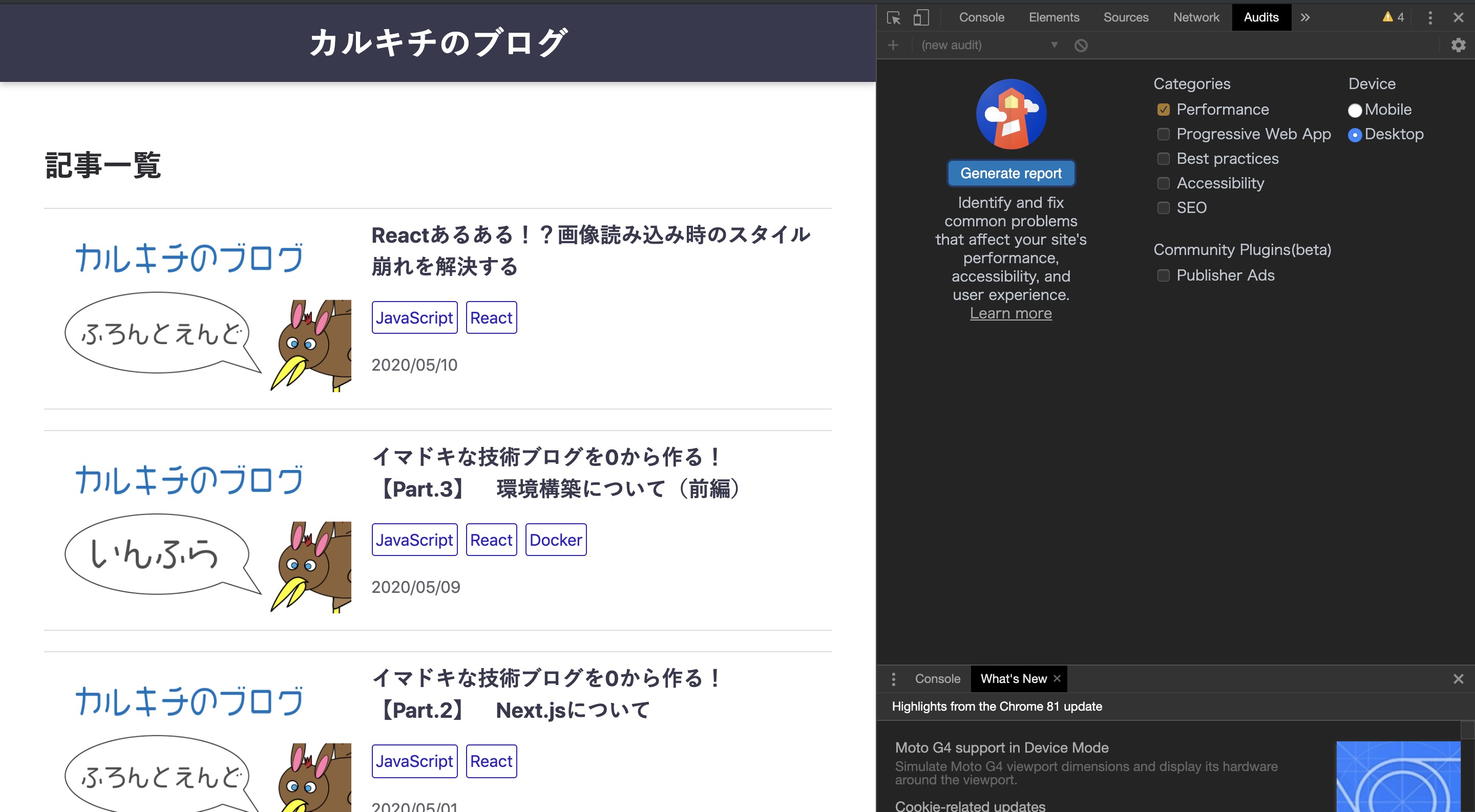
Windowsの方はF12もしくはCtrl + Shift + Iを、Macの方はcommand+option+ Iでデベロッパーツールを開いて、Auditsをクリックする。

Generate Report(青いボタン)をクリックする。

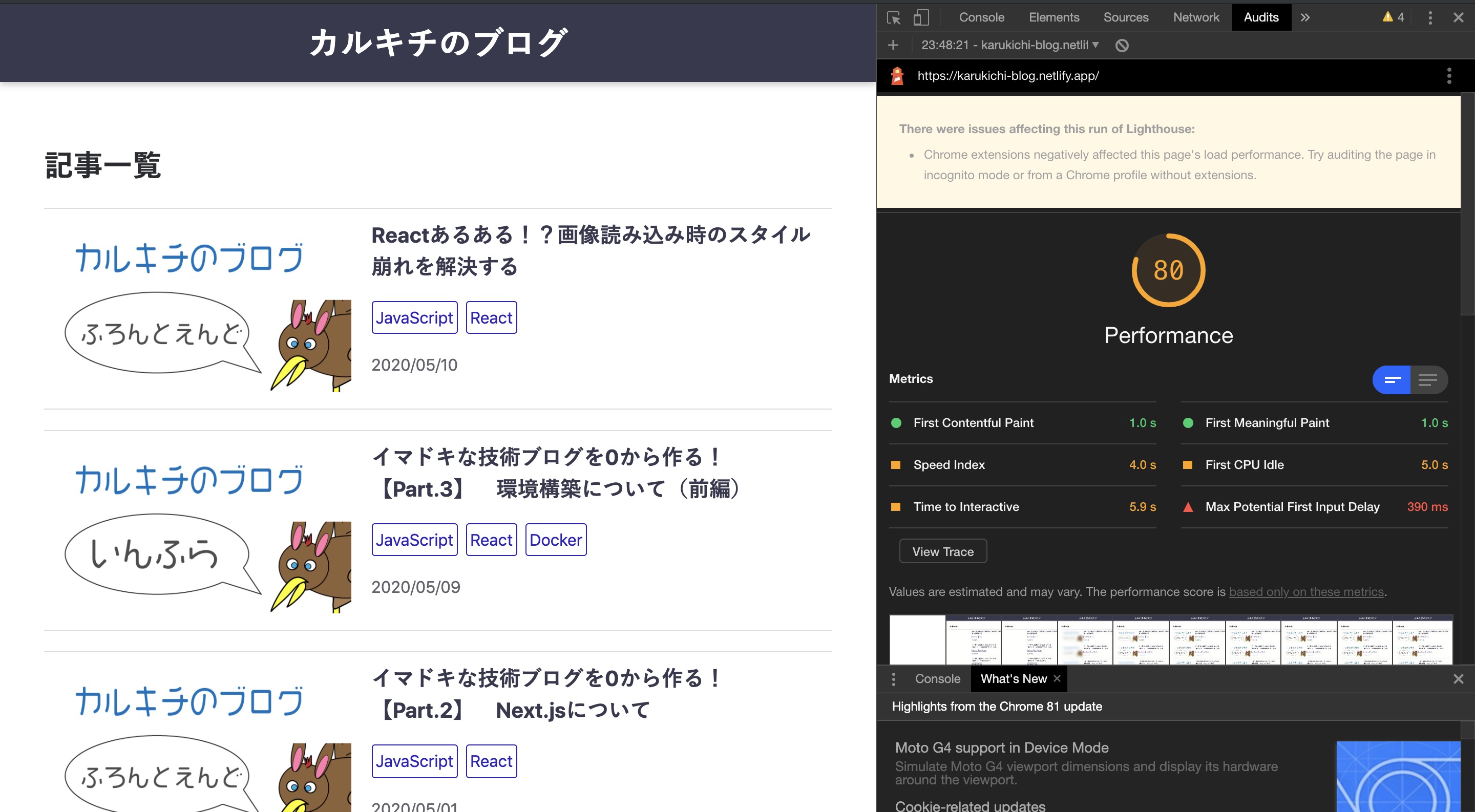
ページの表示速度が表示されます。

僕のカルキチブログの表示速度は80でした。
一般的に80以上の数値が出るサイトは、優秀(あくまで速度の面で)とされています。
逆に50を切るようなサイトは、サーバーのスペックの問題もありますが、何かしらの問題がある可能性が高いです。
あくまで速度の面では、僕のサイトは非常に優秀ということがわかりますね!
ちなみにですが、Deviceの部分をMobileに変更すれば、スマホでアクセスした時の表示速度も計測できちゃいます!
おまけ
50を切るようなサイトは何かしらの問題がある可能性が、と書きましたが、具体的には以下のような問題がある可能性が高いです。
- 画像の最適化がなされていない
- CSSやJSがミニファイ化されずに読み込まれている
- 外部ファイルを大量に読み込んでいる
画像の最適化は、フォトショなら画質を高画質から普通に変えたり、WordPressなら画像圧縮系のプラグインを使用すれば割と簡単に対応可能です。
CSSやJSのミニファイ化とは、簡単に説明するとファイルのサイズを小さくすることです。
.jeewUv .profile-icon{width:100px;max-width:100px;height:auto;display:inline-block;margin:20px 0;border:1px solid #ddd;border-radius:50%;}
上のコードはミニファイ化されたCSSなのですが、普通に読み込むよりもミニファイ化して読み込む方が表示速度は上がります。
◯◯.min.cssとか◯◯.min.jsとかなっているファイルは「このファイルはミニファイ化されていますよ」っていう意味です。
ミニファイ化をする方法ですが、僕を含めエンジニアの方はWebpackを使っている方が大多数だと思います。
僕はSCSSのコンパイルやJSをバンドルして読み込んだりするのにも使っています。
ただWebpackを使用する方法は、Node.jsの環境を構築したり、設定ファイルをJSで書いたりしなければいけないので、ウェブ制作者や初学者の方には難しいと思います。
→僕も設定ファイルはたまにしか書かないので、書くたびに調べてます。。。
ウェブ制作者や初学者の方はミニファイ化やミニファイ化されたコードを元に戻す無料のウェブサービスがあるのでそちらを使うのが一番いいかもしれません。
最後の外部ファイルの大量に読み込んでいるというのは、headやbodyの終了タグ直前で読み込んでるCSSやJSのことです。
遅くなる理由は簡単で、単純に外部の通信(HTTPリクエスト)が増えるから遅くなります。
対策法としては、CSSやJSの読み込みを減らすか、どうしても減らせないのならミニファイ化の部分で取り上げたWebpackを使うのが主な解決策かと思われます。
Webpackはバンドルといって、複数のJSファイルを一つにまとめて読み込むことができるので、それを使えばリクエストが軽減できます。
上述したようにWebpackを使う方法はまあまあ難しいので、どうしてもまとめなきゃいけないという事態になった時は、詳しい人に聞くのが一番確実です。
→もしくは自分で頑張るか
今回はおまけのが本編みたいになりました。
では、また気が乗ったら書きます。。。