【2021年】ウェブエンジニア2年目の振り返り
気づけば2021年も終わりが近づいています。
TwitterのTLを眺めていたら振り返り的なことをやっている人がちらほらいたので、自分も今年1年を振り返ってみることにしました。
2020年4月からエンジニアとして働き始めたので、今年はエンジニア2年目。
エンジニア2年目である今年にあった出来事や身につけたスキル、来年の抱負とかをまとめてみました。
2021年前半の振り返り
2021年前半はこんな感じでした。
1月
確かですが、転職を決意したのがこれくらいの時期だった気がします。
前の職場ではウェブ制作メイン、たまに開発みたいな感じでやっていたのですが、ウェブ開発をメインでやってみたいなーと思ったので転職を決意しました。
開発メインでやりたくなった理由は、「なんとなく楽しそーだな。」と思ったからです。
当時探していた転職先の条件はこんな感じだった気がします。
- ウェブ開発を中心にできる(ウェブ制作もたまにできればなお良し)
- 死なない程度のお賃金
- 自社開発
- フロントエンド・バックエンドはどっちでも
- クラウド(AWS・GCP)バンバン使っているところ
- リモート・出勤どっちでも好きに選べる(割と大事)
- 服装・髪型自由(一番大事!)
服装・髪型自由って、大学生ノリ全開ですが、マジで一番重要視していました。
次点でリモート・出勤を自由に選べるかどうかを重視しました。
エンジニアの中ではレア人種かもしれないですが、僕は家だとあんまり集中できないor住環境が悪すぎてリモート環境の整備が難しいので、現在は週3〜4くらいで出社しています。
1月は転職サイトを色々流し見ていた時期だったような気はします。
2月〜3月
1月頃に決めた譲れない条件を元に企業を絞り込んで、転職活動を頑張っていましたが、なかなかうまくはいきませんでした。
GitHubに草生やしまくったり、技術ブログでアウトプットを頑張ったりはしていたので、オファー面談のお誘いは結構きたのですが、いざ受けても全く受かりませんでした。
話が少し逸れますが、学生時代2〜3ヶ月に一度、ひどい時は3〜4週間に一度バイトを辞めては面接というのを繰り返していたので面接自体は慣れている方だとは思いますが、まあ面白いくらいに落っこちました。
受けたのが全部で10社とかなので、「試行回数少なすぎるわ!」と言われたらそれまでなのですが、3月頭くらいにはなんとか内定をいただくことができました。
内訳はこんな感じです。
- 受けたとこ・・・10社
- 受かったとこ・・・1社
- 書類は受かったが選考で落ちた・・・5社
- 書類落ち・・・4社
- オファーを受けたが、面接を受けなかったとこ・・・8社
オファーを受けたが、面接を受けなかった企業は「自分に合わないだろうなー...」とか、「なんか違うなー...」みたいな理由で辞退させていただきました。
賛否両論あるかもしれませんが、お互いのミスマッチを防ぐ意味で大事なことだとは思っています。
転職活動をする前に、「とりあえず、最初に受かったとこに入るか...」というのも決めていたので、唯一内定を頂いたとこでお世話になる決心をしました。
4月
バックエンド(PHP・Laravel)をやってもらうという話だけ聞いていたので、PHP・Laravelの学習を進めていました。
言語やFW以外だと、AWSをガンガン使っていくとのことだったので、AWSの学習もちょこちょこやってました。
漏れなく全て中途半端に終わりましたが、なんちゃってCMSを作ろうと試みたり、GitHubのリポジトリをクローリングして、CSVで落とせるアプリを作ろうとしたりしていました。
なんちゃってCMS
https://github.com/Yota-K/laravel8-practice
GitHubのリポジトリをクローリングして、CSVで落とせるアプリ
https://github.com/Yota-K/github-auto-search-app
4月も終わりに近づく頃、無事に前の職場を円満退職しました。
前の職場で最終的に得たスキルはこんな感じです。
- ウェブ制作
- HTML・CSS・SCSS
- JavaScript(gulpやwebpackなどのツールも)
- jQuery
- WordPress
- React・GatsbyJS
- フォトショ・イラレ(最近は使っていないのでもう忘れた)
- ウェブ開発
- PHP・Laravel・MySQL
- Node.js
- TypeScript
- Docker
- AWS(Lambda・API Gateway)
広く浅く色々なスキルを身につけることができました。
5月
5月は色々あった月でした。
GW明けにジョインだったのですが、ジョインする4〜5日前に「アサインされるプロジェクトが変わった。VueとGo使うことになると思う。」と連絡を頂きました。
「話全然違うやん...」と思いつつも、VueもGoも触ったことないし、ワクワクすっぞと感じながら入社まではGoを学習していました。
Vueの方は一応React書けるしフィーリングでイケるっしょっと判断し、入社前の時点では学習を一切行いませんでした。
→Vueを軽視していたわけではないです。
一応補足をすると、Vue自体は入社後にオフィスに置いてあったWEB+DB PRESSを読んで、簡単なTODOを作ったり公式を流し読んだりと事前学習はちゃんと行いました。
そしてやってきた入社当日。
オリエンテーションと、開発環境のセットアップ等を行い、次の次くらいの日から業務だった気がします。
ジョインして最初に任されたタスクはVue3・Composition APIを用いたSPAの環境構築でした。
入ってすぐ、エンジニア2年目というペーペーにも関わらず、環境構築を任せていただけるとちょっと思っていませんでした。
環境構築を行うことになった経緯ですが、リポジトリを確認したらVue CLIベースで構築されていたので、「Vue CLIだとライブラリのアップデートの対応が難しいので、webpackベースで組んだ方がいいんじゃないでしょうか?」と提案して自分が環境構築を行うことになりました。
環境構築自体は、Composition APIというVue3で新しく実装された新機能(去年の9月頃だったと思います)を採用していたので、当時は環境構築を行うための情報が少なく、結構大変でした。
環境構築自体は、GitHubのイシューや先人が残したコードを読み解いて、頑張ったら2日半くらいでなんとか動く状態には持っていけました。
開発環境周りで大きな変化だと、メインのシェルをbashからfishに変えました。
説明不要な気もしますが、fishを使うと履歴から補完を利かせることができます。

今いるブランチをCLI上に簡単に表示したりすることなどができます。
→bashでも一応できますが、設定がすごく面倒です。

6月
フロントエンド(Vue)に加えて、バックエンド(Golang)の実装にも携わるようになったので、めちゃくちゃ忙しかったです。
Golangは、ポインタの概念を理解するのがしんどかったのは覚えています。
フロント関連だと、CSS設計(BEM)に関して学習をし始めたのもこのくらいの時期だった気がします。
Reactだと、CSS ModulesとかCSS in JS(emotion、styled-componentsとか)などのスコープを意識せずにCSSを書く方法が普及しているので、ピュアなCSSを書くという選択肢は基本的に上がってきませんが、Vueだとこの辺のライブラリが普及していないのと、お作法的にstyleタグ内に記述しないといけないみたいな風潮があるので、CSS設計はすごく大事になってくると思うんですよね。
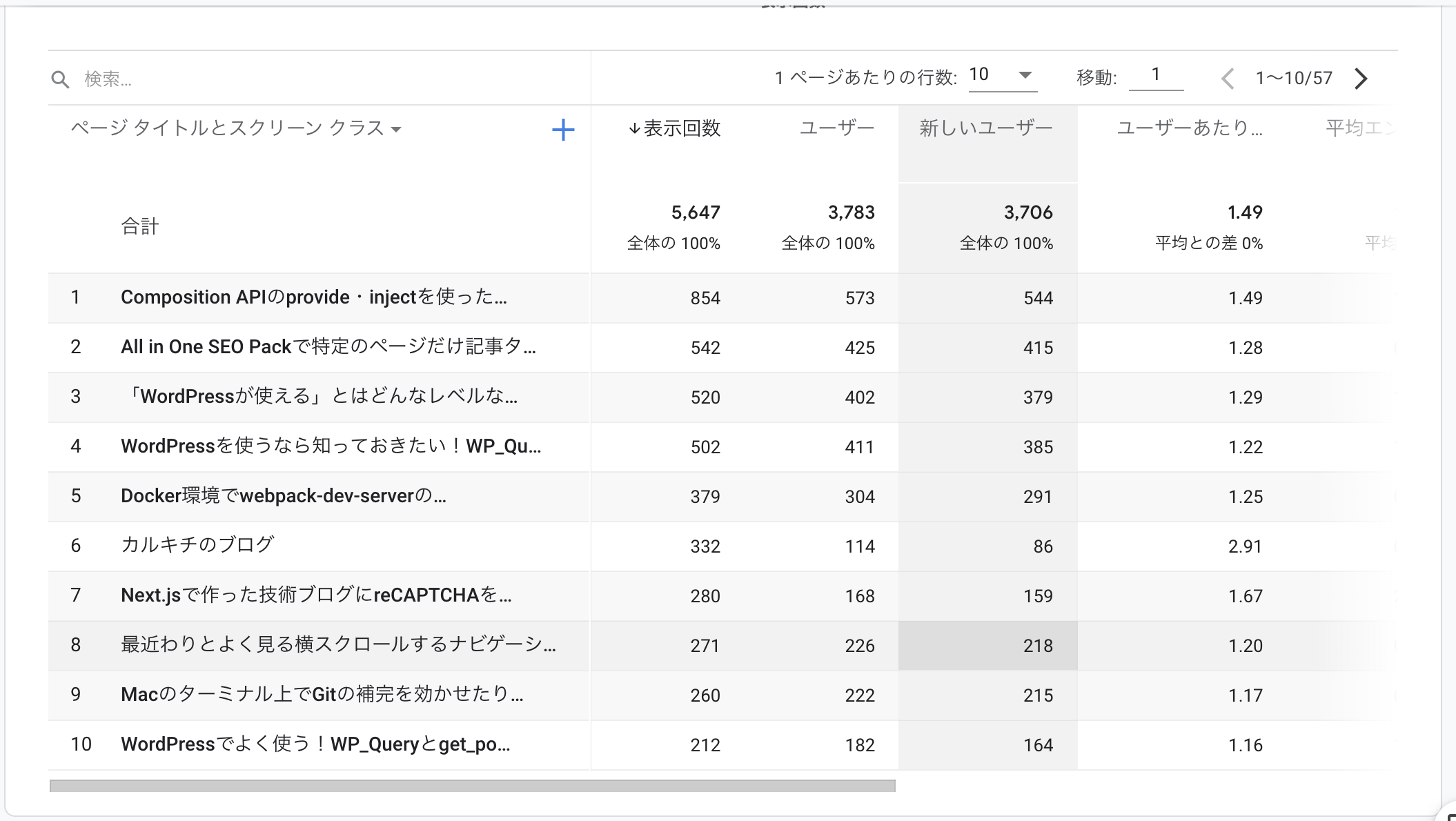
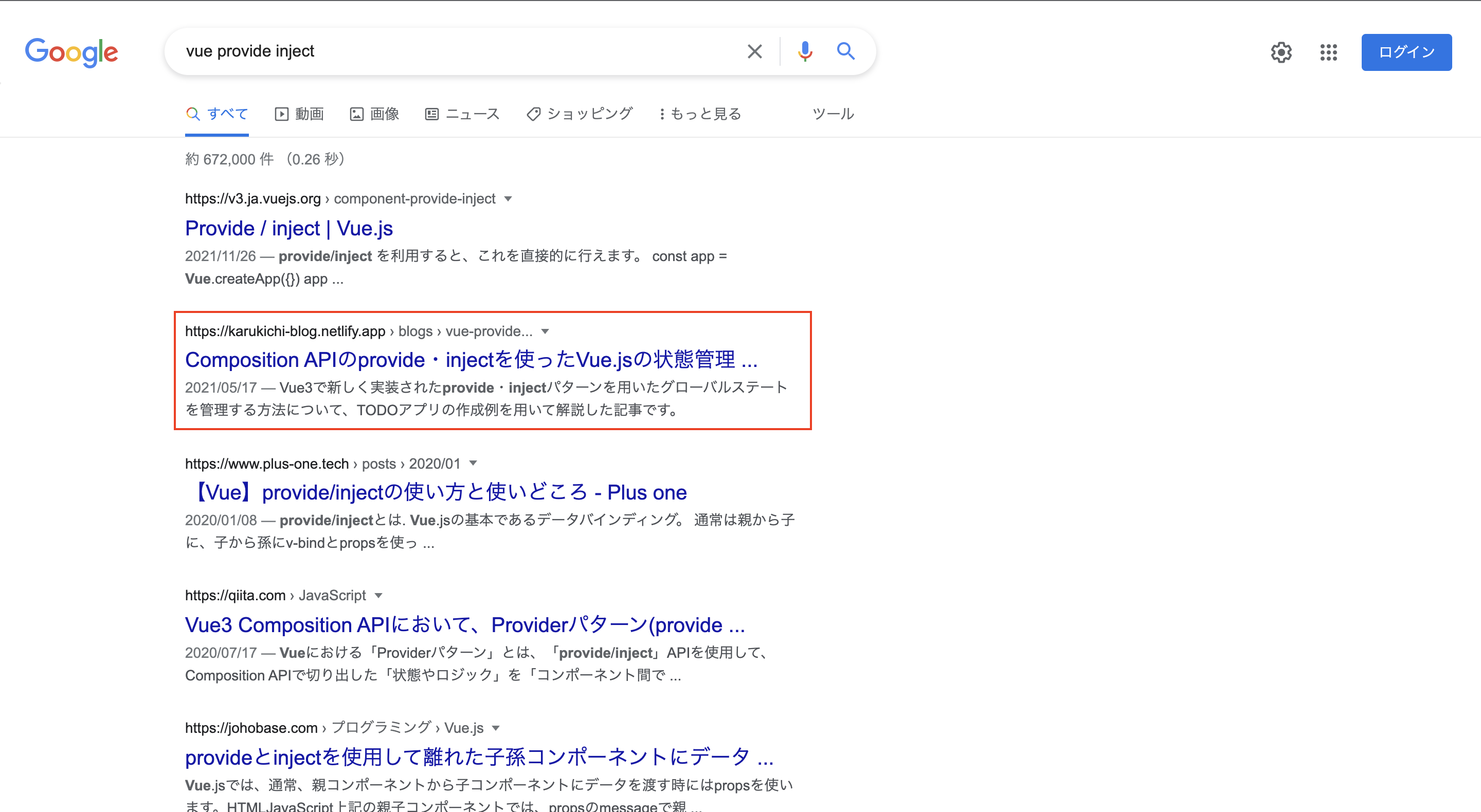
業務以外だと、Vue3のComposition APIでグローバルステートを管理するprovide・injectについての記事を執筆したら、ぼちぼちの反響を得ることができました。
https://twitter.com/karukichi_yah/status/1401491651986558982
表示回数の項目はずっと1位。

Googleの検索結果も2位です。
→1位は公式ドキュメントなので、実質1位。

2021年後半の振り返り
2021年後半はこんな感じでした。
7〜9月
3ヶ月分まとめて書きます。
業務だと、仕事に慣れて心に幾許かの余裕がでてきた頃です。
「Vimで開発してるんですか!?」というやりとりにだいぶ慣れてきたのもこの時期です。
https://twitter.com/karukichi_yah/status/1411261247622844418
個人開発だと、カラパイアまとめという作品を作りました。
https://twitter.com/karukichi_yah/status/1439186097745973253
開発を行った経緯は、カラパイアという世界の不思議とか謎についての情報を提供しているサイトが好きでよくチェックしているのですが、お世辞にもUIが良いとは言えず、記事をまとめ読みしたり、人気の記事のみをチェックしたりする時に不便だったので自分でまとめサイトを作ったという感じです。
技術スタックはこんな感じです。
- フロント
- TypeScript・React・Next.js
- Tailwind CSS
- Vercel
- バックエンド
- Node.js(TypeScript)
- クラウド
- AWS(Lambda、CloudWatch Events、API Gateway、DynamoDB)
やっていることはシンプルで、1日1回Node.jsでクローリングを行い、クローリング結果をDynamoDBに保存。
DynamoDBに保存したスクレイピング結果をAPI Gatewayで取得して、Next.js側で静的HTMLとして吐き出しているだけです。
デプロイの定期実行は、Vercelのデプロイフックを使用しています。
https://twitter.com/karukichi_yah/status/1434460982932213765
1ヶ月半〜2ヶ月くらいで形にしたのですが、「去年よりも全然できること増えたなー...」と自己肯定感がとても高まったことを覚えています。
開発以外だと、カルキチブログのお問い合わせフォーム経由で記事のライティング(内容はWordPress関連)のお仕事をいただいたので、記事を執筆したりしていました。
お金をもらって文章を書いたのはこれが人生初の経験でした。
10月
忘れもしません。
Gitで盛大にやらかしました。
やらかした内容を簡潔にまとめると、リリースを行う際のマージ戦略を全て、Squash and mergeでマージしてしまったことが原因で、developからmainにマージするときに大量のコンフリクトが発生してしまったというものでした。
https://twitter.com/karukichi_yah/status/1446460555477217281
やらかした時は、「終わったわ、これ...」みたいな感じで思っていましたが、2〜3日くらい経ってメンタルが安定してきた頃くらいから「ミスをした自分はもちろん良くないけど、リリースに関する手順や決まりが定まっていないのはもっと良くない。」と考えるようにもなりました。
リリースに関する手順や決まりが定まっていないなら作ればいいじゃんと思い、Gitのブランチの運用ルールや、開発・リリースに関する社内ルールを作ることを提案しました。
提案自体は無事通って、今は社内で使えるレベルに落とし込んでいる段階です。
Gitの社内ルールを考える際はGitの仕様についてあまり詳しくない人にも分かりやすいような手順書を作るように心がけたのですが、その過程で自分自身Gitの理解がより深まったなと感じることができました。
スキル面だと、ドキュメントに掲載するGitグラフのイメージ図を作成する必要があったので、Figmaがちょっと使えるようになりました。
やらかしたのはもちろん良くないことですが、Gitについての理解を深めるきっかけになった一ヶ月だったと思います。
→Figmaもこの一件がなかったら、まだ使っていなかったと思います。
11月
業務だとあんまり目立ったことはなかったです。
時間的余裕ができたので、AWSのSAAの学習をしたりしていました。
SAAは来年には取りたいとは考えているので、勉強頑張らないとなー...と考えております。
プライベートな出来事だと、8年ぶりくらいに金髪にしました。
あとめっちゃ高いパーカー(Off-White)買いました。
12月
11月と同じく業務だとあんまり目立ったことはなかったです。
プライベートだと、Qiitaのアドベントカレンダーに3つも参加しました!
→3つはなかなかしんどかったですが、なんとかやり切ることができました。
Vue3のComposition APIでロジックをいい感じに切り分ける!カスタムフックのすゝめ
https://qiita.com/powdersugar828828/items/0d0eff27437faf5fcc06
フロントエンドエンジニアがメインのエディターをVSCodeからVimに変えた話
https://qiita.com/powdersugar828828/items/279ca9a791b0b901f0de
毎日誰かのプルリクを脳死でマージするアドベントカレンダー(Next.js) Advent Calendar 2021
https://github.com/TeXmeijin/anyway-merge-app/pull/21
開発環境周りで一番大きな変化だとメインのエディターをVimからNeovimに変えたことでしょうか。

エディターを変えたとはいっても、画面は相変わらず真っ黒。
ハッカー感が出るような画面になっています。
この画面をオフィスでモニターに全画面で表示して作業していると、とりあえず仕事している感は出せるので良きです。(仕事はちゃんとやっています。)
来年以降の抱負とか
来年の抱負を挙げるとしたらこんな感じです。
- テックリード(フロントエンド)になる
- TypeScript(Node.js)を使ったサーバレスアーキテクチャの実務経験を積む
- インフラが弱すぎるので、並くらいには持っていく
- Figmaをもっと使えるようにする
- UI・UX周りの知見を身につける
- 社内のエンジニアが情報発信を積極的に行える環境づくりをする
- zennで技術書を書いて販売する
- ライブラリを開発する
来年以降は、新規開発(React・Golang)や社内で運用しているサイトをWordPressからmicroCMS・Next.jsにリニューアルするプロジェクトだったり、また新しい経験を詰めそうなので、今からワクワクしています。
資格周りだと、AWSのSAAを取れるように頑張るぞって感じです。
まとめ
今年は新しくできるようになったことや、触れた技術・サービスは以下のような感じです。
- TypeScript(Utility Types、ジェネリクスなど高度な型を使用した開発ができるようになった)
- Vue3
- Nuxt.js(基本レベル)
- React(カスタムフックを用いてビューとロジックを切り離した保守性、可読性の高いコードを書けるようになった)
- CSS設計(BEM)
- Golang(基本レベル)
- Figma(基本レベル)
- AWS(S3・CloudFront・Cognito)
Nuxt.jsは業務では使っていませんが、Nuxt3系が出るか出ないか位の時に個人でちょこちょこ触ったりはしていたので多少は使えるようになりました。
Nuxt3系ってビルド周りがviteに変わっているので、開発体験めっちゃいいんですよね!
使用する機会があったら、使ってみたいなと考えたりはしています。
おまけ
触れている技術や、やっている業務内容的にはフルスタックエンジニアに近いような感じになっていますが、フルスタックエンジニアになりたいとはあまり思っていなかったりします。
バックエンドも好きだし、最近はクラウドにも興味は出てきましたが、全部にフルコミットすると中途半端になってしまいそうなので、フロントエンドを突き詰めたいという思いが最近はとても強いです。
そういった思いがあるので、社内のカオナビとか、TwitterやGitHubのプロフィールには、フロントエンド担当とか、Frontend Web Developerとかって書いています。
来年はフロントを突き詰めつつ、興味がある分野は色々やっていくぞって感じです。